How to Use a Website Builder: 6 Easy Steps
- by Ilona K.

Table of contents
If our article got you inspired to create a design using a website builder, we are here to take you through the process step-by-step. Learn how to use website builders with it.com Domains.
Let’s say we want to create a twenty-page online store. There are dozens of website builders fit for purpose - for example, Site.pro, Wix, Zyro, etc. They differ in price, functionality and the range of templates available to suit any budget and requirements.
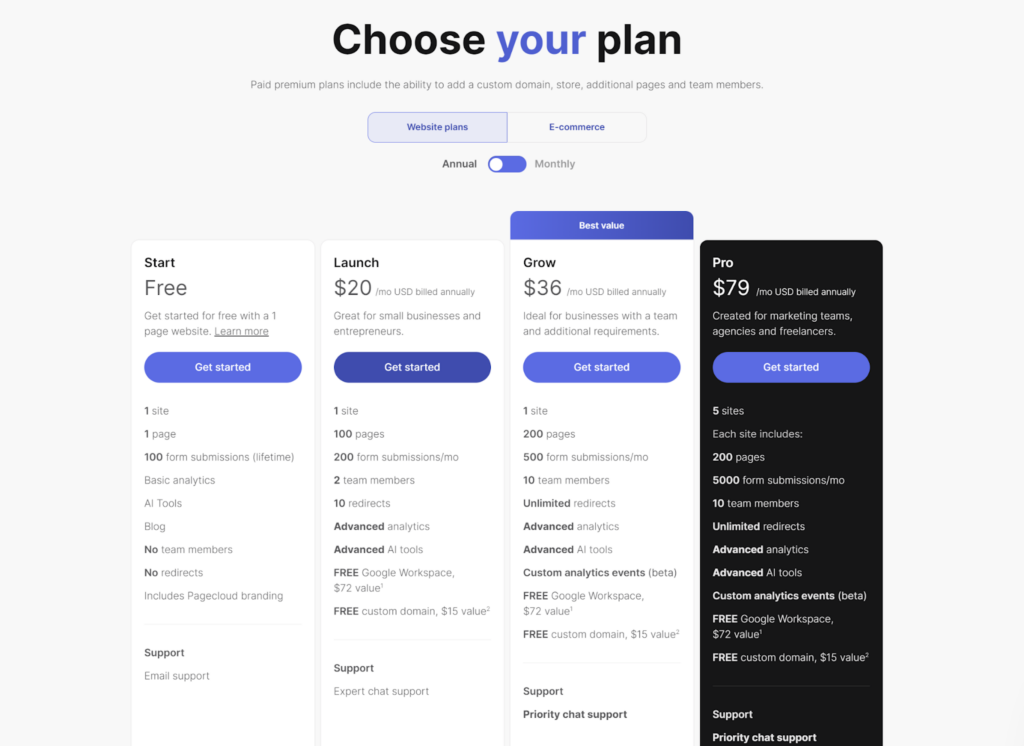
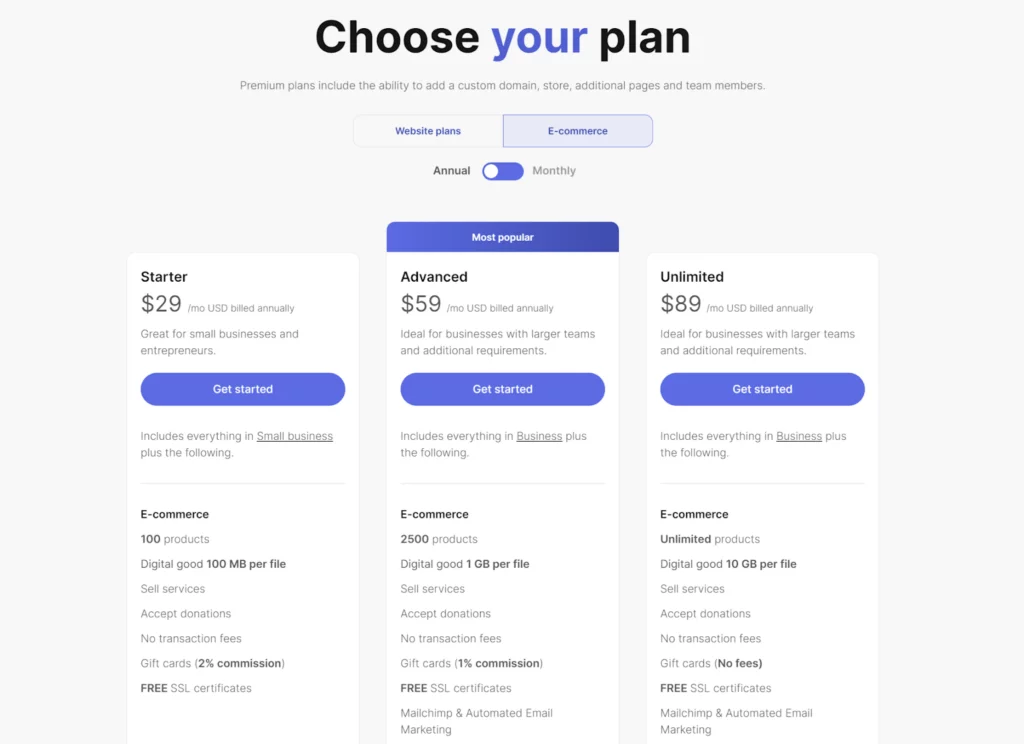
For this exercise, we’ve picked Pagecloud - a basic website builder offering free service for one-page websites, or pricing plans starting from $20 a month for the small websites of up to 100 pages with no Pagecloud branding.
6 Steps to Create a Website
- Go to the website builder and select the pricing plan that fits your requirements. Check the payment options; annual subscriptions might be cheaper or offer incentives, such as a complimentary domain in this particular case. Proceed with the registration process.


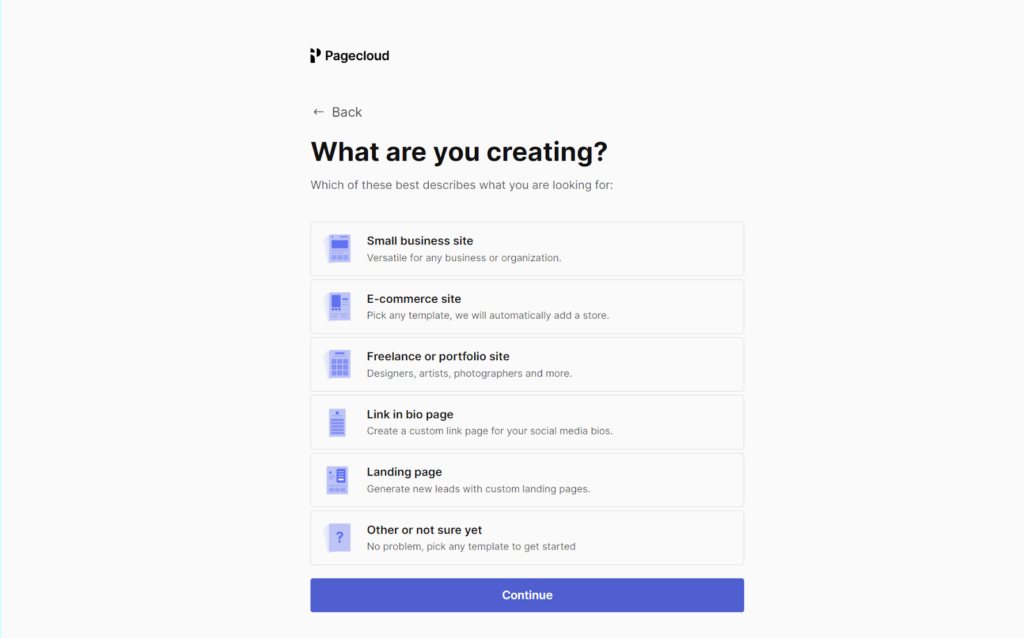
- Choose the type of website that matches your needs. Select carefully, as each template offers functionality best suited for a specific business purpose.

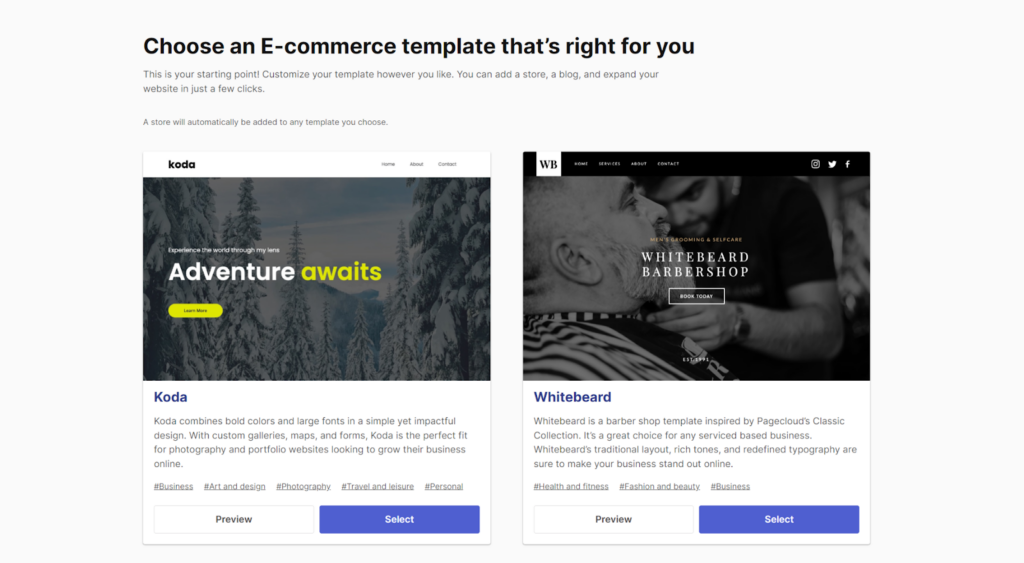
- Select a template in line with your preferences. For inspiration, explore some modern design trends in our article.

- Now you’ve landed on the builder itself. Using the menu on the left, add your company details, such as the brand name, logo, and corporate colors. You can add images provided by the designer or upload the ones you found or created with a range of curated tools.
- Add copy and other content - you can get help from some handy tools here as well. When adding content and visuals to the website, ensure it complies with copyright regulations. Avoid using any materials that may violate intellectual property rights.

Congratulations - your new website is ready to go live!
If you don't find enough individuality in the pre-made templates for builders, you can always create your own design. To do this, you can reach out to a web designer who will craft a corporate identity and logo for you, as well as select the colors and visuals for your site.
This collaboration between a designer's work and a builder's capabilities has become quite popular lately. It requires a smaller budget compared to developing a website from scratch, yet you'll end up with a unique website that has a thoughtful design and interface.
Now you can start choosing a domain for your website. You can read in the blog how to choose a domain name that will attract attention, be easy to remember and reflect your brand, and on our website you can immediately choose the appropriate domain for you.
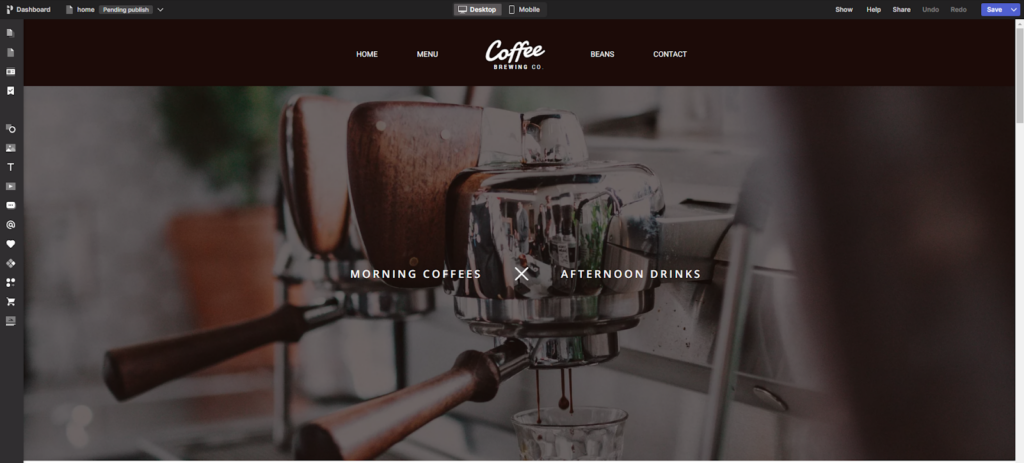
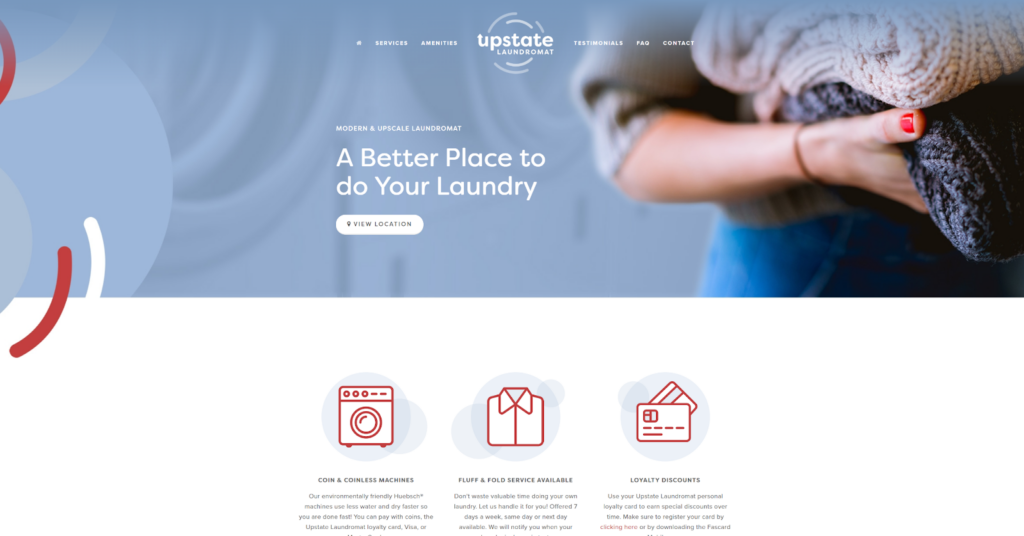
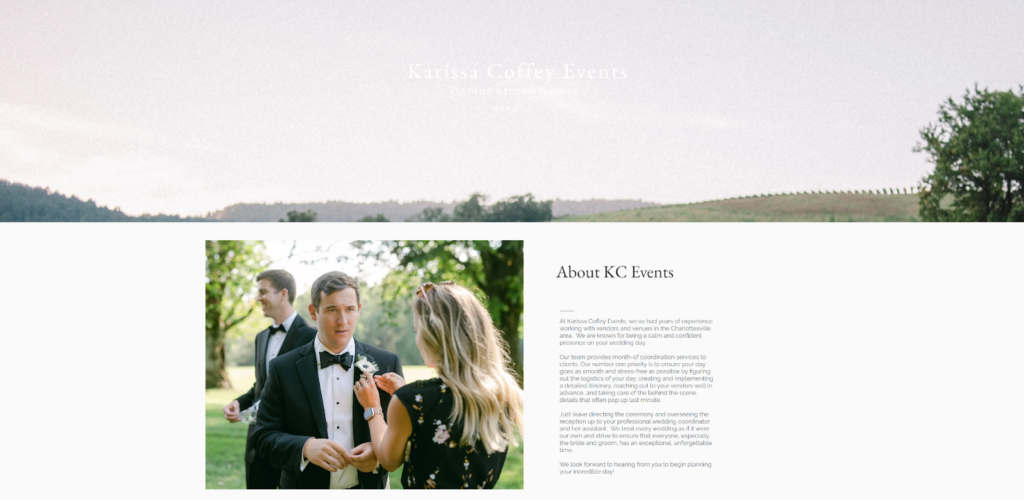
Need some inspiration for your site? Explore a selection of the top 20 websites designed with the builder, as showcased by Colorib, a catalog of website builder themes, to spark your creativity.



FAQs
1. What is a website builder?
It’s an online platform where users can create a website from templates provided by the service. Users can use ready-made blocks, images, and fonts to design the site. These services allow users to create websites with little to no experience.
2. Can I build a website for free?
Yes, some website builders offer free plans with basic features. However, the selection of templates, fonts, and features will be limited.
3. Which online website builder is best?
The best website builder depends on your needs. You can explore several platforms to get familiar with their functionality (often they have a free trial period) and choose the one that suits you.
4. What is the difference between a custom website and a website builder?
A custom website is built from scratch by web developers using programming languages, offering full control over design and functionality but requiring higher costs and technical expertise. A website builder uses ready-made templates and visual editors, making it faster and cheaper but with less flexibility in advanced features. Some companies combine the two approaches by hiring a designer for branding and using a builder for the site structure.
5. What is the difference between a page builder and a website builder?
A website builder is a full-fledged platform that hosts and helps create an entire website. A page builder is a plugin or tool that enhances existing sites with drag-and-drop editing.
Want to know more about website solutions for your business? Visit it.com Domains blog and follow us on social media.

Read also

Tips and Tricks
AI Appreciation Day: Top-10 Domain Names for AI Startups on it.com Domains
- 3 min read

