How to Fix “Your Connection To This Site Is Not Secure” Issue: A Guide for Website Owners
- by Ilona K.

Table of contents
The dreaded “Your connection to this site is not secure” warning is a major hurdle for website owners. Seeing it in the web browser means that the content is delivered without encryption, making it possible to intercept any details the user enters on your website. How to fix this issue?
The “Your connection to this site is not secure” error is a red flag that can drive away potential customers, hinder user trust and engagement, and damage your site's reputation. Understanding the root causes is essential for resolving it promptly and effectively.
Let’s delve into the intricacies of website security, explaining why this warning appears, the role of SSL certificates, the implications of the "not secure" error, and a step-by-step guide to resolving it.
The Impact of the “Not Secure” Warning
Before diving into solutions, here are the consequences of having the “not secure” warning on your website:
- Loss of User Trust: internet users are increasingly security-conscious. A “not secure” label can deter visitors from providing personal information or making purchases on your website.
- Search Engine Penalties: While not a direct ranking factor, search engines prioritize secure websites. A lack of security can negatively impact your search engine visibility.
- Financial Losses: For e-commerce sites, the warning can lead to decreased sales as customers are hesitant to enter payment details on an insecure site.
- Damaged Reputation: A “not secure” warning can create a negative perception of your brand, affecting customer loyalty and referrals.
Understanding the Technicalities
To effectively address the issue, let’s first understand the underlying technology.
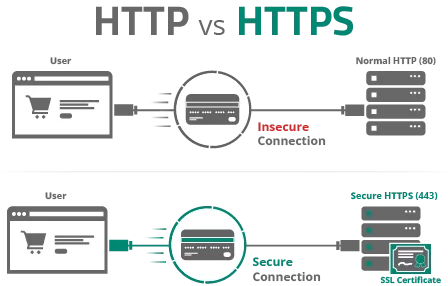
HTTP vs. HTTPS
A URL (or the web address) of your website and its pages typically starts with indication of the protocol of content transfer. For example, our blog’s home is https://get.it.com/blog/ - as you can see, it starts with https. Other websites might start with http. What’s the difference?
- HTTP (Hypertext Transfer Protocol) is the foundational protocol for web communication. HTTP transmits data in plain text, making it vulnerable to interception.
- HTTPS (Hypertext Transfer Protocol Secure) is an encrypted version of HTTP that uses SSL/TLS to secure data transmission.
Now check your website’s address - does it start with http or https? If you have a domain name in the .it.com zone, you have a secure https website by default. If your website starts with http, it means that it does not have an SSL certificate installed.
What is an SSL certificate?
An SSL certificate is a digital document that verifies a website's identity and enables encrypted communication. It acts as a trusted intermediary between the website and the user's browser. When a user accesses a website with an SSL certificate, the browser verifies the certificate's authenticity and establishes a secure connection.

There are 3 types of SSL certificates to be aware of - you can choose one depending on your business needs.
- Domain Validated (DV). Basic option allowing users to see a lock icon in the address bar, but no specific information about the owner.
- Organization Validated (OV). Confirms the business is legitimate. When users click the green lock icon in their browser, they can see a business name..
- Extended Validation (EV). Most comprehensive option, but requires additional documentation to validate the organization.
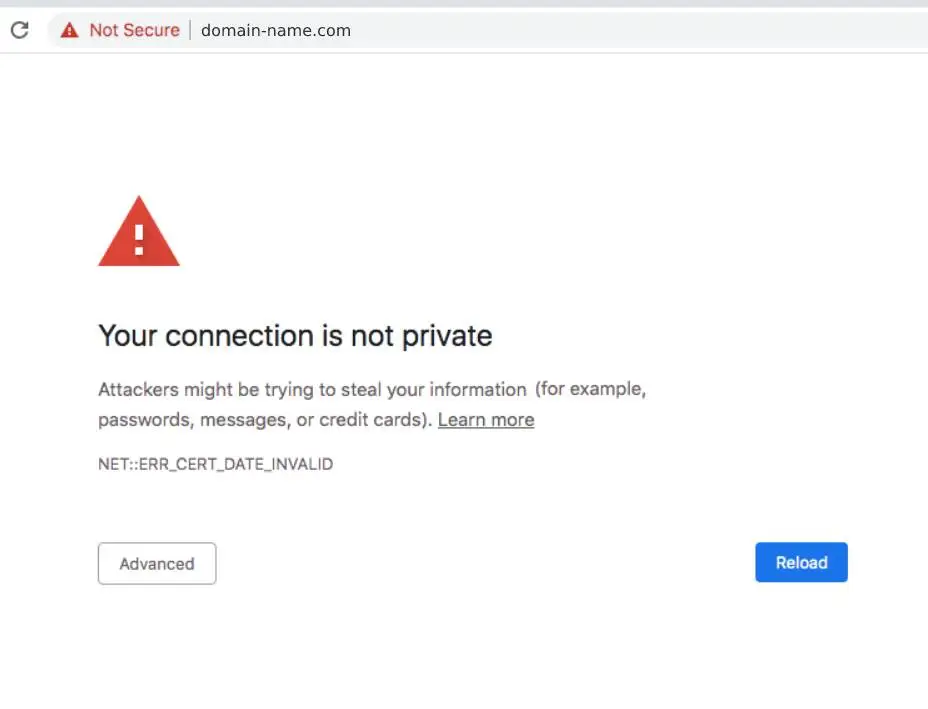
From 2017, Google started actively enforcing the use of SSL certificates. If a website doesn’t have one, Google Chrome (and other browsers) will show “not secure” warning next to the URL. And if a user navigates to the website, they get a ‘Your connection to this website is not secure” warning on the page. Of course, a user can opt in to proceed to the website - but many prefer not to.
How much does an SSL certificate cost?
Why Does My Website Say “Not Secure”?
Some of the main reasons for your website to be affected by this error are:
- Absence of an SSL Certificate: The most common cause, indicating a completely unsecured website.
- Invalid SSL Certificate: An expired, revoked, or incorrectly installed certificate.
- Mixed Content: The website loads some content (images, scripts, etc.) over HTTP while using HTTPS.
- HTTP to HTTPS Redirect Issues: If you had an HTTP website and since migrated it to HTTPS version, incorrect or missing redirects from one to another can also trigger the warning.
- Browser Settings and Compatibility: On the user’s side, outdated browsers or specific browser settings might interfere with SSL connections

Step-by-Step Guide to Fixing the "Not Secure" Warning
The following checklist is aimed to help you remove “Not Secure” warning from your website in all most popular browsers, including Chrome, Safari, Edge, Firefox, etc.
- Obtain and Install an SSL Certificate:
- Choose the appropriate SSL certificate type based on your website's needs (DV, OV or EV). Here are some common FAQs related to the process.
How do I get an SSL certificate? Purchase the certificate from a reputable Certificate Authority (CA) and follow the CA's instructions to install the certificate on your server.
How much does an SSL certificate cost? Some hosts offer free SSL (e.g. WPEngine), others offer paid options costing on average $60 per year. If you have some experience, you can also generate your own free SSL certificate using services like Certbot or Let’s Encrypt.
- Force HTTPS:
- At this step, you need to update your website's code to use HTTPS for all URLs and resources.
- Implement server-side redirects to automatically redirect all HTTP traffic to HTTPS. This ensures consistency and prevents users from accessing the insecure version.
- Use .htaccess for Apache servers or similar configuration files for other servers.
- Address Mixed Content:
- Identify all HTTP resources (images, scripts, stylesheets) and replace them with HTTPS versions.
- Use relative paths for resources to allow the browser to load them securely based on the protocol.
- Consider using a content security policy (CSP) to further mitigate risks.
- Check and Correct Certificate Errors:
- Use online SSL checkers to verify the certificate's validity and identify any issues.
- Correct errors related to certificate installation, configuration, or expiration.
- Update Browser and Server Software:
- Keep your web browser and server software up-to-date with the latest security patches to address vulnerabilities.
- Redirect Non-HTTPS URLs:
- Implement 301 redirects for any non-HTTPS URLs that were previously indexed by search engines. This prevents duplicate content and maintains SEO rankings.
- Use a redirect plugin or manually edit your website's code to create these redirects.
- Update XML Sitemaps:
- Regenerate your XML sitemap to reflect the updated HTTPS URLs.
- Submit the new sitemap to search engines to inform them of the changes.
- Re-submit Website to Google Search Console:
- Request indexing of your website in Google Search Console to ensure search engines crawl and index the HTTPS version.
- Test Thoroughly:
- Test your website on different browsers and devices to ensure consistent behavior.
- Use browser developer tools to check for any remaining “not secure” warnings or mixed content issues.
By following these steps and incorporating best practices, you can effectively eliminate the “not secure” warning, enhance your website's security, and protect your users' data. And if you choose to run your website on a third-level domain offered by it.com Domains, it will be compatible with all SSL certificates.
FAQs
1. How to fix “connection to this site is not secure”?
You can fix this issue by installing an SSL certificate and switching your site from HTTP to HTTPS. Once the certificate is active, update your site settings and make sure all links use the secure version of your domain.
2. Why is Google saying my website is not secure?
Google marks sites as “not secure” if they don’t have a valid SSL certificate. Without HTTPS, any data users enter on your site could be intercepted, which lowers trust and can hurt your search rankings.
3. How to fix “this site can't be reached” on Chrome?
Start by clearing your browser cache, checking your internet connection, and restarting your device. If you’re the website owner, verify your domain’s DNS settings and make sure your hosting server is up and running.
4. How do I make my website secure on HTTPS?
To make your site secure, get an SSL certificate from your hosting provider or a certificate authority. Install it on your server, force HTTPS sitewide, and update any internal or external links to use the secure URL.
5. What does ERR_SSL_PROTOCOL_ERROR mean?
This error usually means the browser can’t establish a secure connection. It could be due to an expired or misconfigured SSL certificate, browser settings, or network issues. Check your SSL setup and try reloading the page.
On a lookout for tips on how to secure your website? Visit it.com Domains blog and follow us on social media.

Read also

Tips and Tricks
AI Appreciation Day: Top-10 Domain Names for AI Startups on it.com Domains
- 3 min read

