How to Optimize Information Displayed about a Website in Google Search Results
- by Ilona K.
Table of contents
The way your website appears in Google search results is crucial for attracting users. A standard snippet consists of five key elements, and Google's algorithms determine the format of each by extracting information from your site. Explore the options to optimize your website's appearance to maximize the accuracy of information in Google.
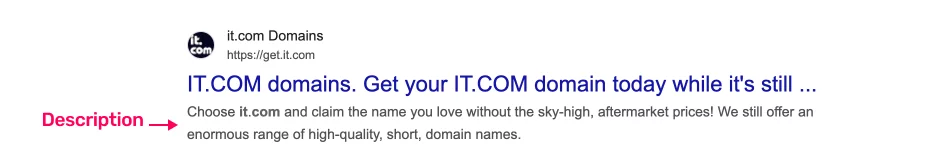
A standard search snippet is a short preview of your website that appears in search results when a user searches for your brand name. It helps users understand whether the site matches their query and whether they should visit it.

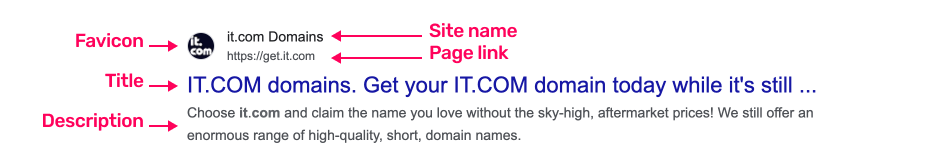
Google’s search engines tend to return snippets with a common set of elements:
- Site name. The name of your website that users see. It helps them identify you and be sure they are going to the right place.
- Favicon. An icon that appears before the page title in the browser tab.
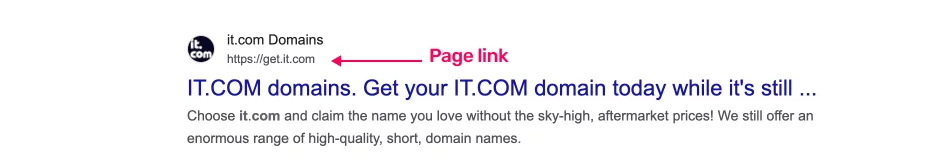
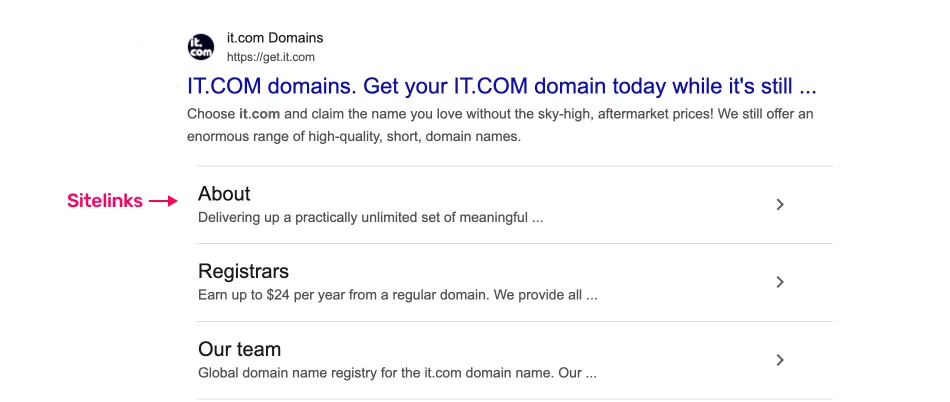
- Page link and sitelinks. Page link is the URL of the page. The sitelinks are the links to relevant sections of your site.
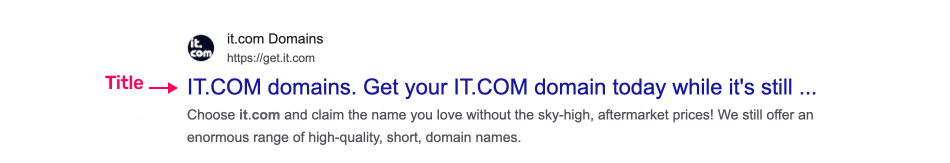
- Meta title. This is the title of the page, usually including the key phrase from the search query.
- Meta description. This is a brief text that summarizes the content of the page.
The accuracy of the information Google retrieves about your website when generating search results is crucial. It influences how Google's algorithms perceive your site and also helps users distinguish it from others and make informed decisions about whether to visit it.
However, there is no guarantee that Google will always follow your settings. The search algorithm might choose to show some other piece of content from your site instead, if it considers it more relevant to the user’s query. Yet, it’s essential to set up all parts of a standard snippet correctly to increase chances of controlling your appearance in search.
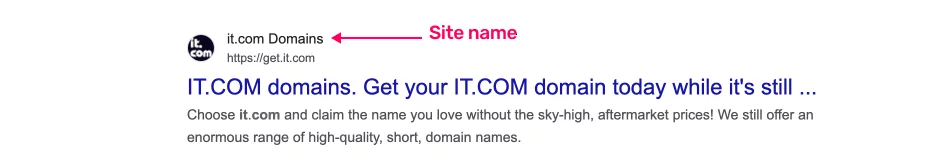
Site Name
Site name is the name of your website that users see. It helps them identify you and be sure they are going to the right place.

It’s important to give the right signal to Google search engines as the algorithms don’t always automatically display the correct information. Sometimes they can duplicate the domain name or even the name of the domain zone where your domain is located. This can mislead users.
When displaying a page in search results, Google shows the site name where the page is located. It's important to note that the site name applies to all pages on the site, unlike link titles, which are specific to individual pages.
Google Search only allows one site name per website, where a website is identified by the domain or subdomain such as 'example.com' or 'example.example.com'. Subdirectories of a site such as 'example.com/sub-site' aren't supported.
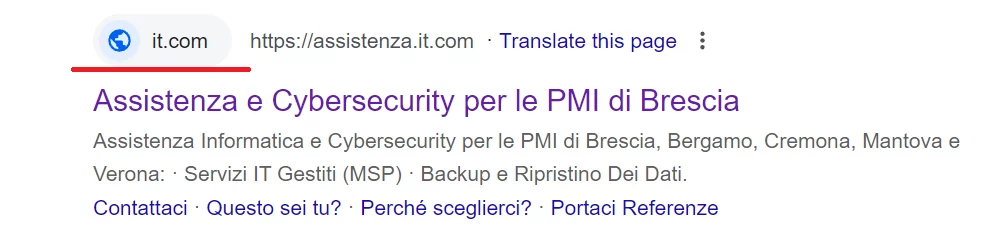
It's worth mentioning a very important issue that many owners of third-level domains face. If you haven't set up the site name data on the main page at the subdomain level, Google's algorithms may show the second-level domain name instead of your site name.

However, if you didn't specify the site name that should appear in Google search results right away, you can change it later.
How do you define a site name to show in search results?
To do this, you need to add schema.org microdata to the site's main page:
<body>
<div itemscope itemtype="https://schema.org/WebSite">
<link itemprop="url" href="https://example.com" />
<meta itemprop="name" content="Example Company"/>
<meta itemprop="alternateName" content="EC"/>
</div>
</body>Example code in JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "Example Company",
"alternateName": “EC”,
"url": "https://www.example.com/"
}
</script>A few tips from Google
To make sure that the algorithms can find the information you need, Google offers some helpful tips for choosing a site name:
- Use the name that your customers know you by, not the official name of your business. For instance, our company is known as it.com Domains, while our domain is get.it.com. Our customers often recognize us by our brand name, not the domain name. They type exactly the first one into a search bar. A common name makes it easier for people to identify you. Also, the name you choose must follow Google Search content policies.
- Avoid using generic names like “Website Builder” or “The best web design agency in Italy”. The system won't choose a name for your site that is too general.
- Use the same site name on the main page. Make sure you use the same name in structured data (for instance, the information written in html code that is displayed on the page of your website, in our case it's the name of the site) and in all other sources that our system takes into account.
- Provide an alternative site name. Usually, Google uses the site name you choose, but sometimes it's not available. If you choose another name for the site using the ‘alternateName’ property, Google will consider other options. This way, you'll increase the chances that Google's algorithms will find the exact site name you want.
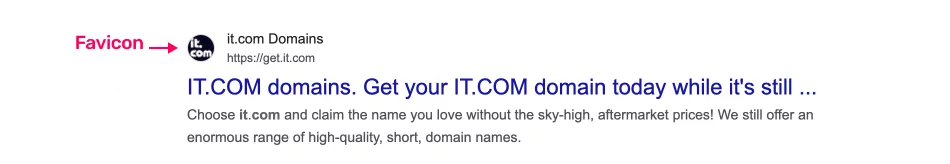
Favicon
A favicon is an icon that appears before the page title in the browser tab. It can contain various elements, such as a logo or the first letter of the brand. The favicon is uploaded as a separate file to the site server and then added to the code of the main page.

As with the site name, Google Search only allows one favicon per website, where a website is identified by the domain or subdomain. Subdirectories aren't supported. You can only set one favicon, which applies to the site and all its subdirectories.
How do you define a favicon to show in search results?
Add a <link> tag to the header of your site's main page with a link to an icon using the following syntax:
<link rel="icon" href="/path/to/favicon.ico">A few tips from Google
Setting up a favicon is easier than setting up a site name. Here are some recommendations from Google:
- The site’s favicon should be accessible by Googlebot-Image, and the main page should also be crawlable by Googlebot.
- To make it easier for users to find your site in search results, it's important to make sure that your favicon visually represents your brand. The favicon should be square and a multiple of 48 pixels in size, such as 48 x 48, 96 x 96, 144 x 144, etc. SVG files with an aspect ratio of 1:1 are also acceptable.
- Try not to change the URL of your site's favicon too often.
- Search results won’t display inappropriate favicons that violate laws.
Even if you follow all the guidelines, there's no guarantee that your favicon will appear in Google Search results.
Page link and sitelinks
Page link is the URL of the page is displayed either under the snippet title. It shows the path to the page that the search engine generated in response to the request.

The sitelinks are the links to relevant sections of your site that appear below the text search result. Google's algorithms carefully analyze the structure of your links to help users find the information they need more quickly.

Currently, sitelinks are added automatically. It's important to note that Google's algorithms only display sitelinks if they are likely to be useful. If your site structure doesn't allow algorithms to identify high-quality sitelinks or if they don't match the query, these links won't be shown.
If you don't want a page to appear in search results as a sitelink, you can remove it from your site or use the 'noindex' tag.
A few tips from Google
To improve the quality of sitelinks, Google offers several recommendations:
- The text in the title section and the headings on the page should be short and informative, and also correspond to the topic of the page.
- The site structure should be logical and understandable for users. Pages devoted to the same topic should contain links to each other to facilitate site navigation.
- The text of internal links should also be short and correspond to the content of the sections they lead to. It is important to avoid duplicating content on your site.
Meta title
Meta title is the title of the page, usually including the key phrase from the search query. It’s displayed in bold and colored, typically consisting of 50-75 characters. The title is created from the Title meta tag. If this tag isn’t filled in or is incorrect, the search engine will generate the title based on the content of the page.

The title element plays a crucial role in shaping the perception of a page's content and its relevance to a search query. The information contained in the title largely influences a user's decision to visit a particular site.
A few tips from Google
You can improve the title in the following ways:
- To make the title more informative, include only those values that are actually present on the page. For instance, instead of using the terms ‘reviews’ and ‘photos,’ substitute the actual content from the page. This way, the title will convey only the most valuable information to the user.

- Avoid making the title too long, as it may be shortened in search results. The length of the title is limited by the width of the screen on the device the user is using.
- To avoid repetition, use the title for several keywords. Don’t repeat the same keywords multiple times as repetitions don’t provide useful information. Additionally, search engines may consider such a title spam.
- Add your brand to the title. This will help users immediately understand that they have arrived on the official site. It’s best to use the brand at the end or beginning of the title, separating it from the rest of the text with a colon, hyphen, or vertical line.
- Include the <h1> tag. It plays a crucial role in how search engines interpret and display your content in search results. While it doesn't appear directly in the snippet, it significantly influences how Google understands your page's main topic. Your <h1> tag should contain your primary keyword and accurately describe the page's content. This helps search engines create more relevant snippets, potentially boosting your click-through rates from search results
Google doesn't create information about your website on its own. Instead, it draws it from the specified meta tags. To display the information you need, make sure that your page is accessible and returns a 200 OK status code (this tells Google that your page is available and can be crawled) and implement the meta tags such as meta title and meta description according to the search engine's requirements.
Meta description
Meta description informs users what they will find if they click on the link. The description is based on the Description meta tag.

In the meta description tag, try to briefly describe the content of the page in a way that will catch the attention of users. Your goal is to persuade them to click on the link. There is no maximum length for the meta description, but descriptions in search results may be shortened to fit on a device screen.
The meta description tag, while not directly influencing search rankings, is crucial in creating compelling snippets in search engine results pages (SERPs).
A few tips from Google
To maximize its efficiency you can:
- Aim for 150-160 characters to ensure the full description appears in search results.
- Accurately summarize the page's content and naturally include primary keywords. Meta descriptions that only include keywords aren’t used as a snippet description because they don’t provide an accurate representation of the page content.

- Create a distinct meta description for each page on your site. This will help users if multiple results from your site appear for the same query.
- Focus on readability and user appeal rather than cramming in keywords. Include relevant information about the page in the description. For example, include the price and the manufacturer. This information is often scattered across different sections of the website, and a well-written meta description helps to bring it all together in a concise and easy-to-read format.
On the lookout for more useful tips to drive growth online? Visit it.com Domains blog and follow us on social media.

Read also

Tips and Tricks
AI Appreciation Day: Top-10 Domain Names for AI Startups on it.com Domains
- 3 min read

